![]()
Visual Studio Code has a lot of useful functions to make coding easier.
Some of them I want to show you.
Shortcuts
VS Code comes with a lot of shortcuts you can use to work much faster.
Also extentions you will install, could have their own shortcuts.
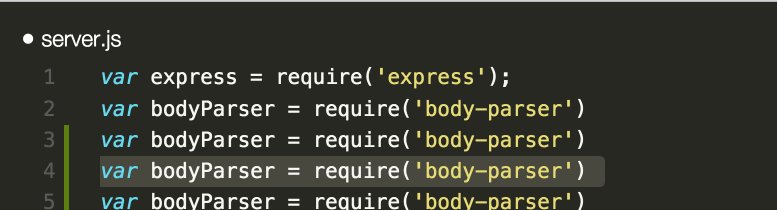
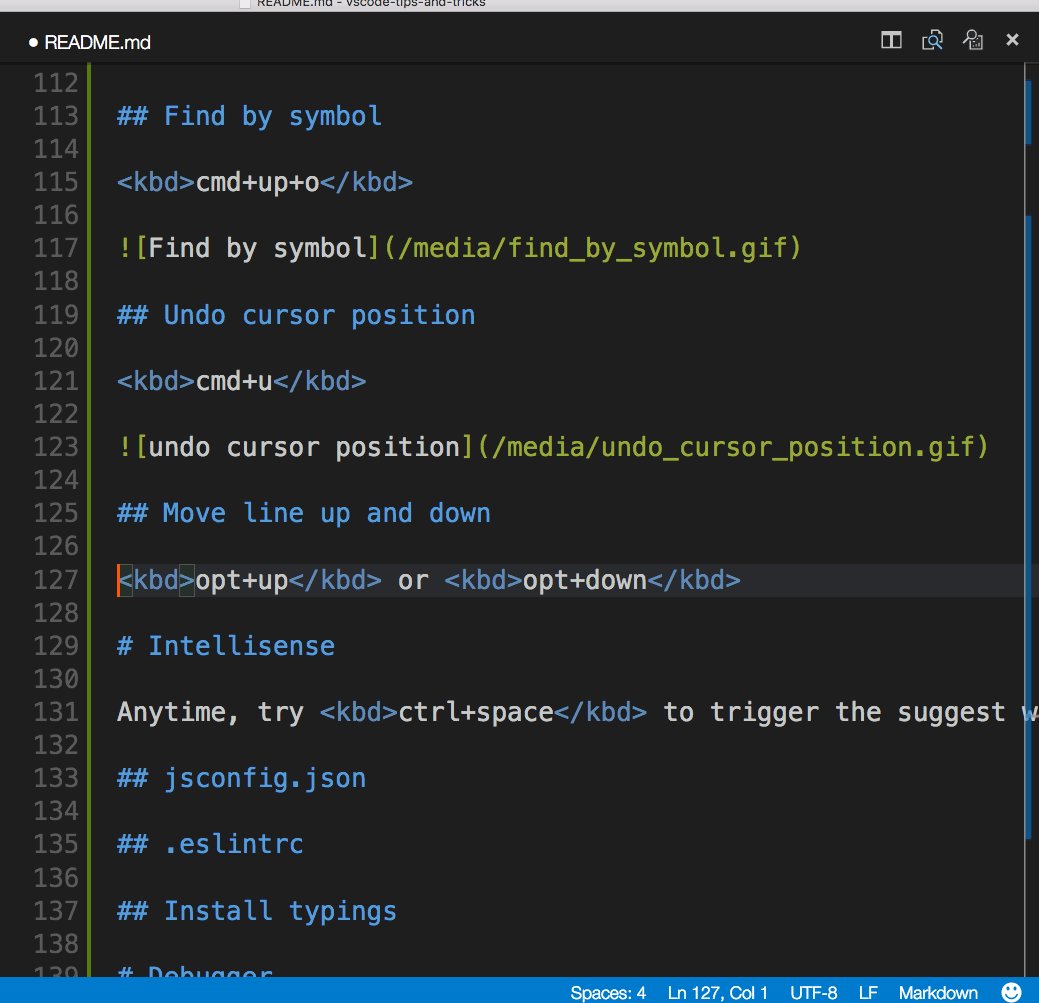
Multiline Cursor
Multiline Cursor make it possible to edit more lines at the same time.
Windows Shortcut: Ctrl+Alt+Up, Ctrl+Alt+Down
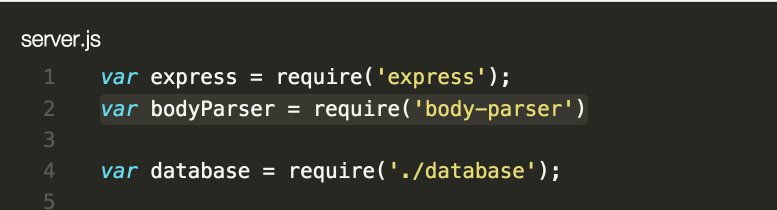
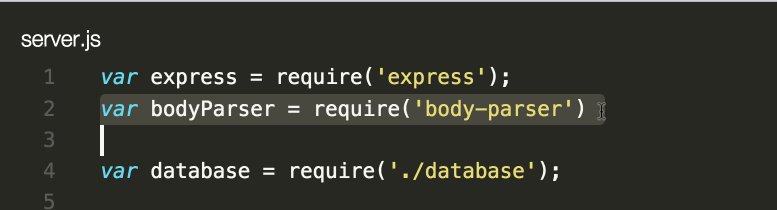
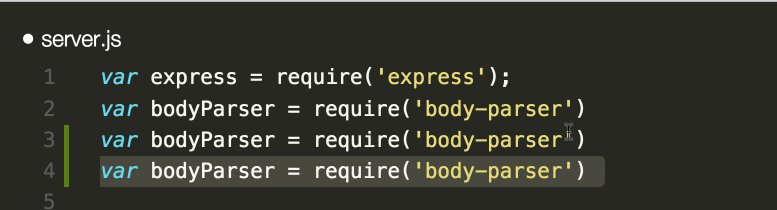
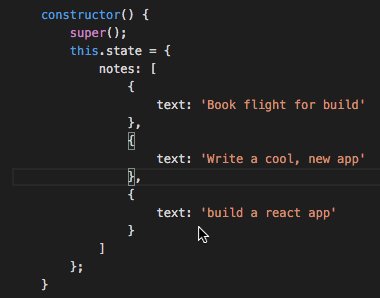
Copy rows (up/down)
Copy marked rows up or down.
Windows Shortcut: Shift+Alt+Up, Shift+Alt+Down
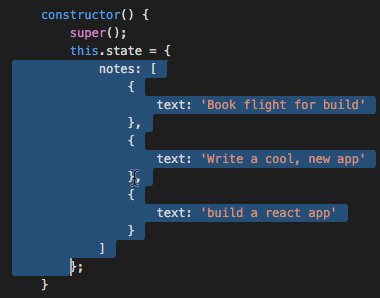
Enlarge/reduce selection
Use it to enlarge or reduce the selection of your code gradually.
Windows Shortcut: Shift+Alt+Left, Shift+Alt+Right
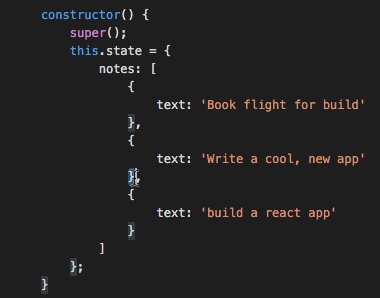
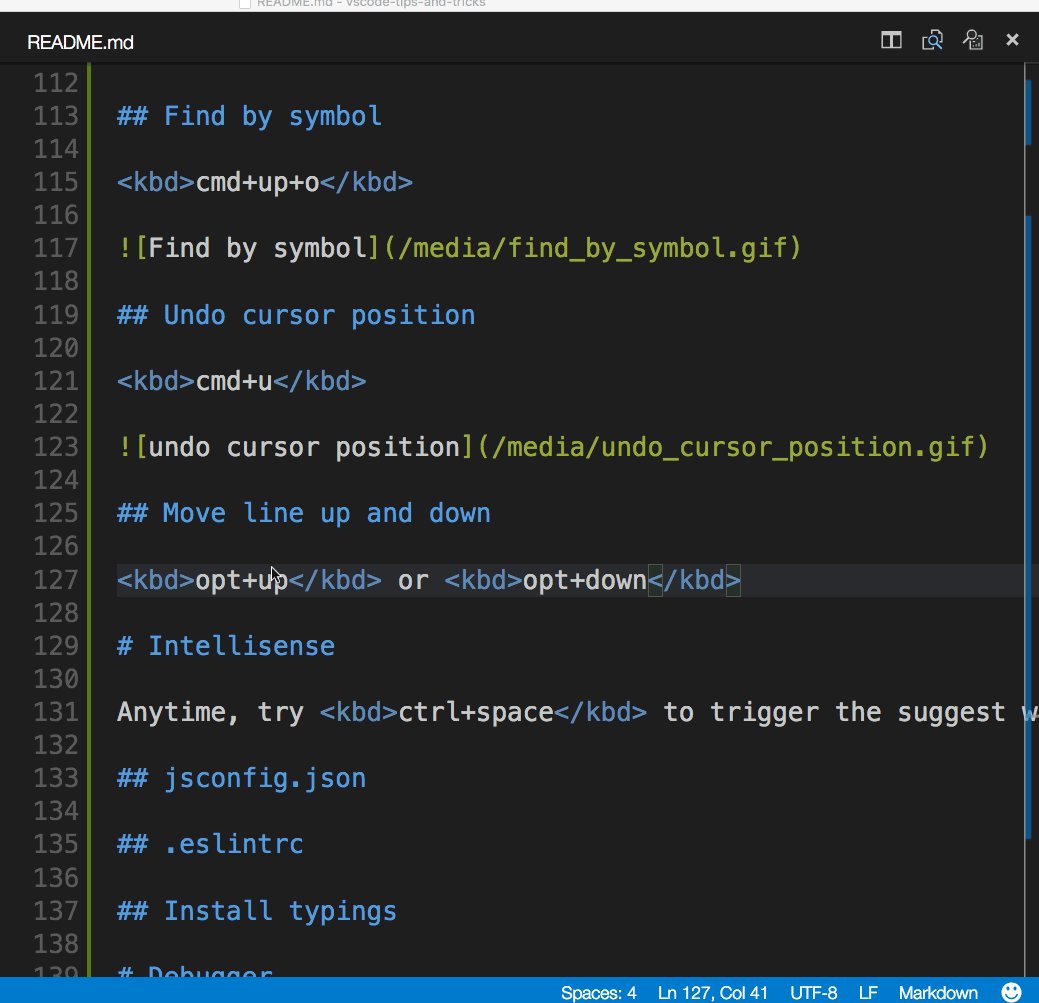
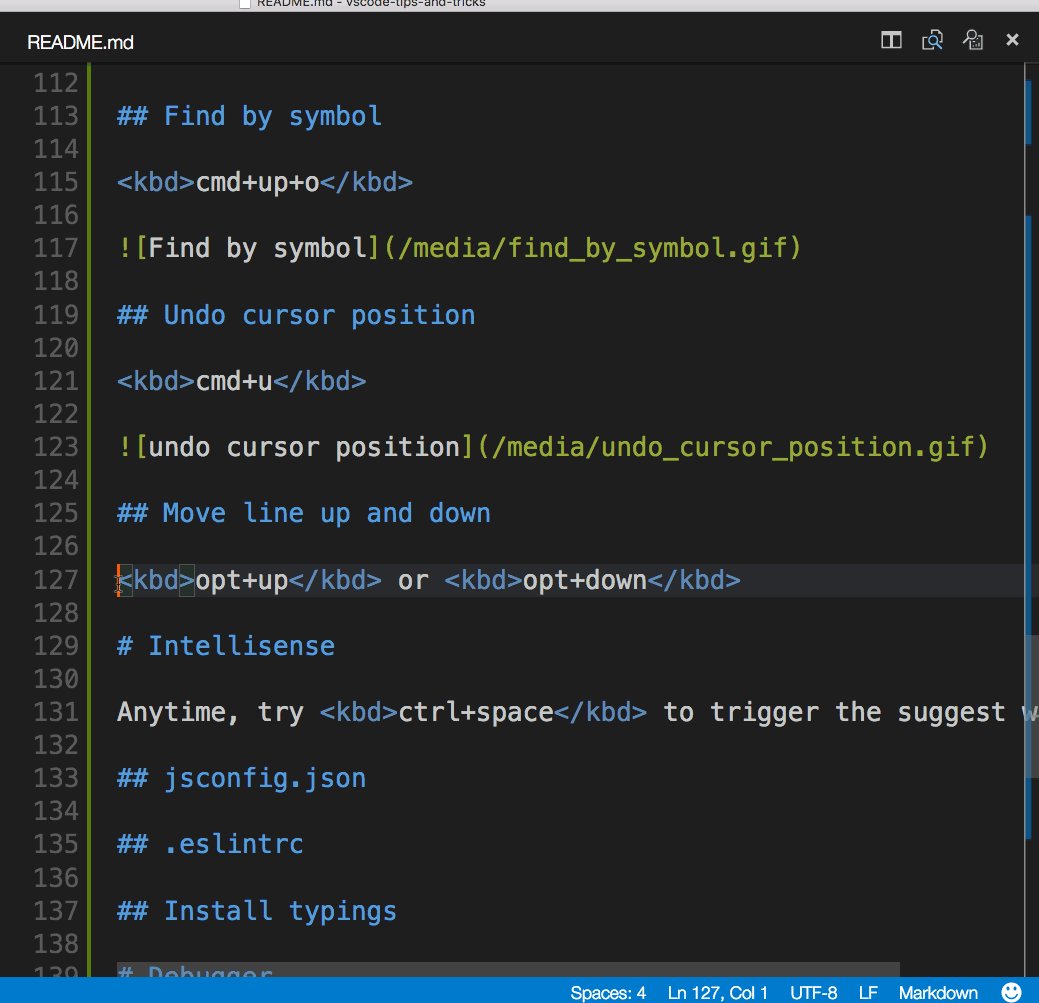
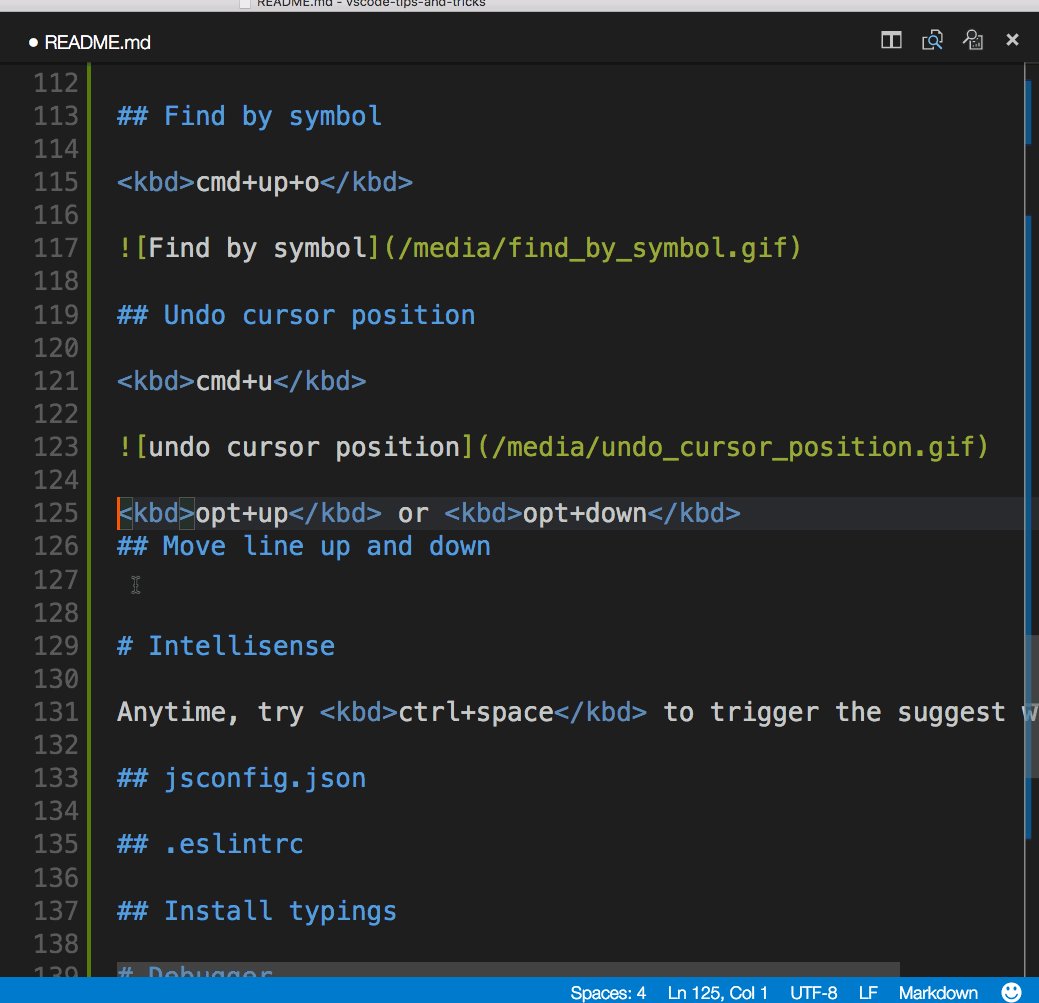
Move row up/down
Select your code and move it up or down.
Windows Shortcut: Alt+Up, Alt+Down
Source Picture/GIF: https://code.visualstudio.com/docs/getstarted/tips-and-tricks
All the shortcuts
If you want to have all VS Code shortcuts at a glance,
download the keyborad reference sheet for
Windows/MacOS/Linux

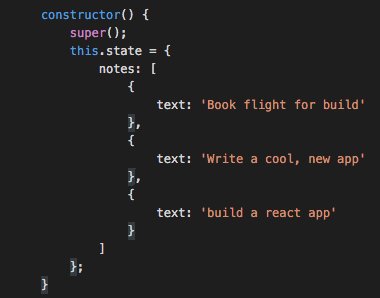
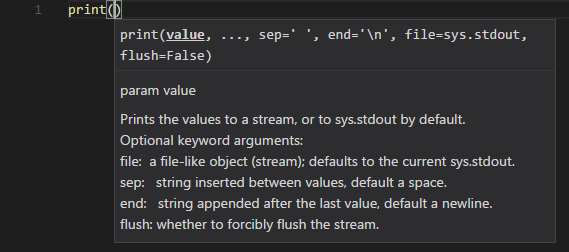
Intellisense (Autocomplete function)
Intellisense is the name of the autocomplete function from Microsoft.
It completes the code, provides additional informations and selection options to make coding easier.
VS Code comes with Intellisense for HTML, CSS, JavaScript, TypeScript, JSON, Less and Sass out of the box.
For other programming languages like Python, Ruby or GO, you only have to install the extention.
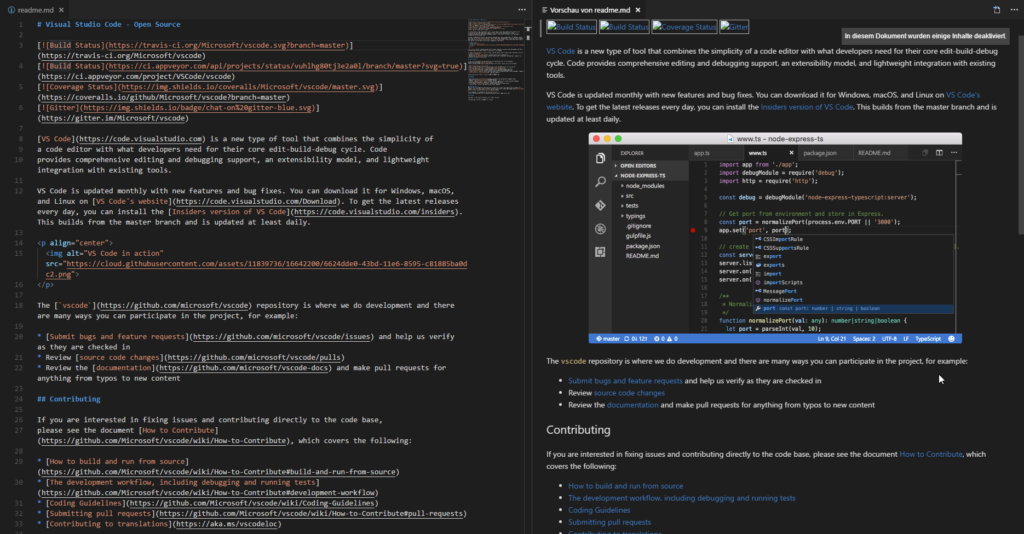
Markdown
VS Code is now supporting the Markdown format (.md) you know mostly from Github.
The markdown function provides you a live preview of your file and syncronises your cursor with the code.
Use the Shortcut [Ctrl+K | V] to open the live preview.

Closing words
Visual Studio Code is currently my first choice coding editor.
A big reason is the big open source community, a lot of good implemented functions, installable extentions and the customizable UI.
If you haven't tried VS Code yet, download it!