
Progressive Web Apps (PWA) sind im Grunde Webseiten, die merkmale einer nativen App besitzen.
Eine PWA wird wie eine normale Website mit HTML, CSS und JavaScript erstellt.
ServiceWorker dienen dabei dazu, die Progressive Web App auch ohne Internetzugang verwenden zu können.
Dazu werden die Inhalte der Web App in einen Offline Cache gespeichert.
Vorteile einer PWA
Durch eine PWA wird das Programmieren zweier verschiedener Apps für Android und iOS unnötig und spart daher Entwicklungszeit und kosten.
Das herunterladen und installieren einer App fällt bei PWA's weg, was die Hemmschwelle zum verwenden der App für die Nutzer deutlich senkt.
Durch das Webbasierte System einer PWA sind Updates der App kein Problem mehr. Die Nutzer müssen nicht mehr aktiv das Softwareupdate durchführen.
Kein Appstore mehr nötig.
Bausteine einer PWA
Zwei essentielle Bausteine werden benötigt um eine Webseite zu einer PWA zu konvertieren.
Ein Web App Manifest und einen Service Worker.
Lasst uns klären, was genau diese beiden Elemente sind.
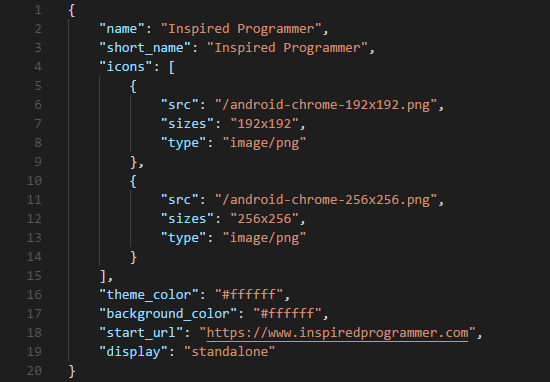
Web App Manifest
Das Web App Manifest ist eine JSON-Datei, die Informationen über die App enthält, wie Name, Author, Beschreibung und Icons und werden dafür verwendet, der Web App eine "app-like experience" zu geben.

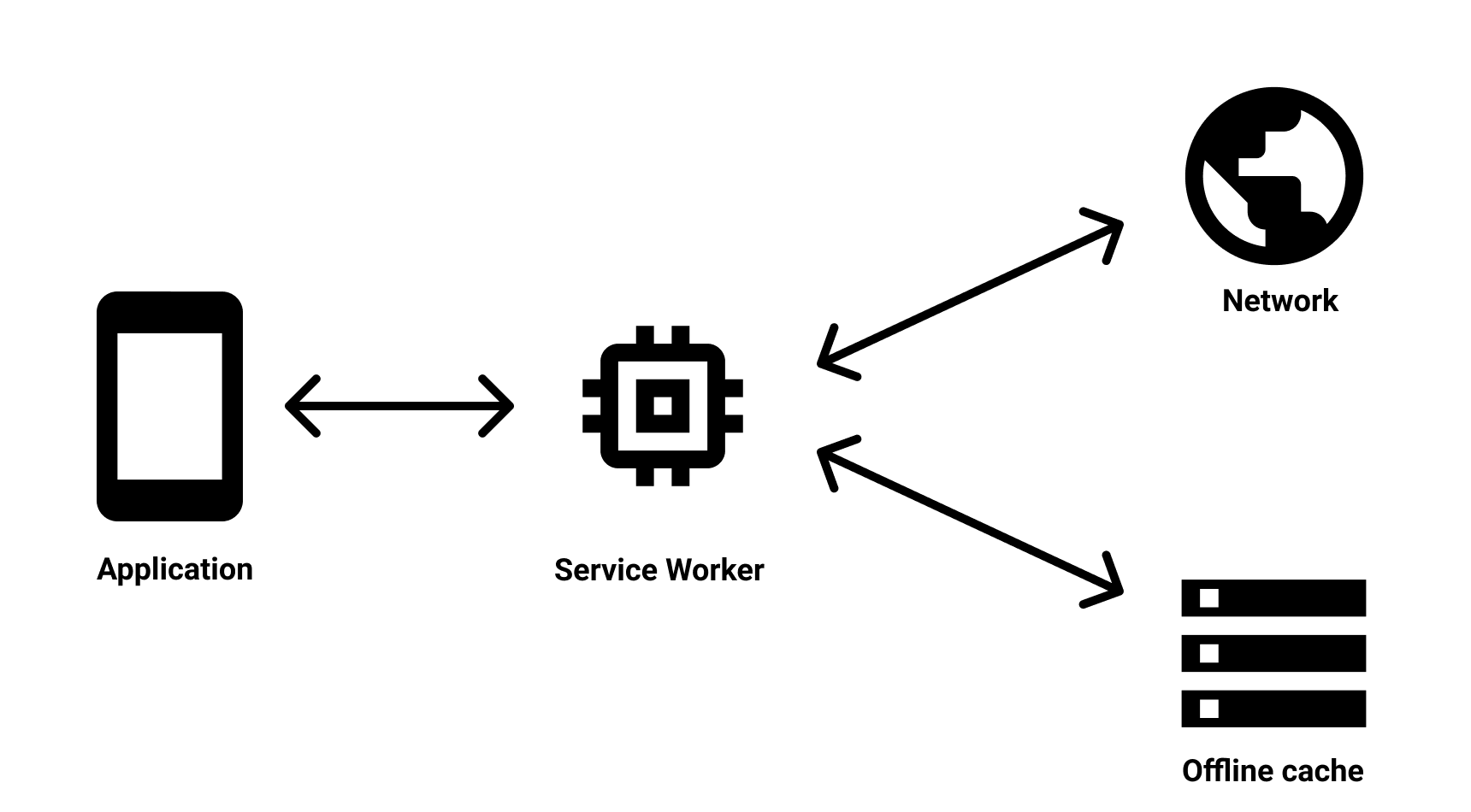
Service Worker
Ein Service Worker ist eine JavaScript Datei, die im Hintergrund folgende Aufgaben übernimmt:
● Anzeigen einer Push-Benachrichtigung, wenn die App/Website nicht geöffnet ist.
● Erkennen des Netzwerkstatuses und das Darstellen einer speziellen Seite, wenn keine Netzwerk-/Internetverbindung aufgebaut werden kann.
● Hinzufügen der Anwendungsdaten zum Browser-Cache, damit diese auch im Offlinebetrieb angezeigt werden können.

Erste Schritte
Das erstellen einer eigenen Progressive Web App ist einfacher als man denkt.
Es ist sogar recht einfach eine bestehende Webseite in eine PWA zu konvertieren.
Ich empfehle dir dieses Video anzusehen, wenn du vor hast eine PWA zu entwickeln.

